Animationen
NEU: Ab SOLO 3.1 lassen sich Elemente und Module animieren. Dafür gibt es eine js_animations.html5, die über das Seitenlayout eingebunden wird und CSS-Klassen in der Theme Toolbox für folgende Animationen:
Animationen werden ausgeführt, wenn Elemente von unten in den sichtbaren Bereich gescrollt werden. Elemente oberhalb des sichtbaren Bereichs (zum Beispiel nach einem Reload, während sich die Person am Ende der Seite befand) werden direkt angezeigt.
Da es innerhalb von Modulen nur mit Template-Änderungen möglich wäre, Inhalten zusätzliche CSS-Klassen zu geben, gibt es über die js_animations.html5 zusätzlich die Möglichkeit, Klassen zu definieren, die – wenn sie in den sichtbaren Bereich gescrollt werden – animiert werden sollen. Beispiele für individuelle Animationen sind
In der js_animations.html5 sieht der Aufruf für den animierten Hero so aus:
animate('.hero--animate', 0);
// 0 bedeutet, dass mehrere Hero-Elemente nicht mit einer
// standardmäßigen Verzögerung von 0.3s animiert werden,
// sondern sofort
In der _animations.html5 wird die Klasse dann folgendermaßen zur Animation verwendet:
// hero animation
.hero--animate {
&.animate--visible {
.hero__headline,
.hero__description,
.hero__links {
@include animate-fade-right;
animation-duration: 1s;
}
.hero__description {
animation-delay: 0.3s;
}
.hero__links {
animation-delay: 0.6s;
}
}
}

Fade-In Effekt
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Fade-In + Move-Up Effekt
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Fade-In + Move-Left Effekt
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Fade-In + Move-Right Effekt
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Animierter Hero
Die Elemente Überschrift, Text und Link werden nacheinander von links eingeblendet
Animierte News

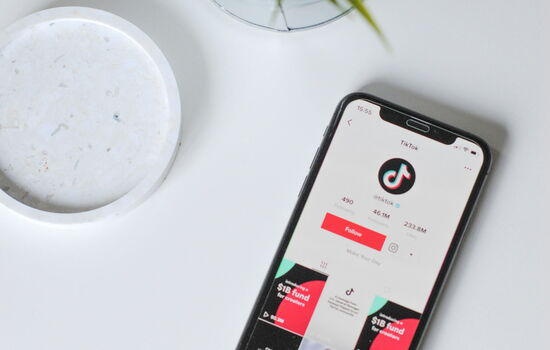
Werben auf TiKTok: So erreichen Onlinehändler ihre Zielgruppe
Interview in einer renommierten Fachzeitschrift: So erreichen Online-Händler mit TikTok junge Zielgruppen.
Weiterlesen … Werben auf TiKTok: So erreichen Onlinehändler ihre Zielgruppe

Fotoshooting mit C. Halberton
Der Starfotograf und einer meiner langjährigen Freunde C. Halberton war in der Stadt. Wir haben uns für ein Shooting getroffen und dabei sind großartige Fotos entstanden.

Mein Artikel in der T4N: Schön, dass wir darüber geredet haben
In der aktuellen Ausgabe habe ich einen Fachartikel zum Thema „Mehr Traffic mit SEO und Social Media Marketing“ verfasst.
Weiterlesen … Mein Artikel in der T4N: Schön, dass wir darüber geredet haben

Von der Polizistin zur Unternehmerin: Jessica im Interview
Jessica hat ihren sicheren Beamtenjob gekündigt, um sich ihrer Liebe für DIY-Projekte zu widmen.
Weiterlesen … Von der Polizistin zur Unternehmerin: Jessica im Interview

Ist Facebook tot?
Im Radio wurde ein Interview mit mir telefonisch aufgezeichnet und im Rahmen einer Nachrichtensendung ausgestrahlt. Thema: Ist Facebook tot? - Interaktion bei Facebook.

